女同 t 一篇学会 Nginx与Tomcat 打互助

前一阵子用nginx分管了我网站由tomcat处理的的http劳动,本文就跟人人共享下我的实战经由,以及若何从0驱动用nginx来造访你的前端神志女同 t,宽待列位感酷好的征战者阅读本文。
写在前边我开源神志[1]的第三方登录模块用到了localStorage来赢得用户的授权着力,前几天有个网友响应说他从我著作的集合中点进去没法登录。

经过一番排查后,我发现我在著作中留的集合是https://kaisir.cn/chat-system[2],而第三方鉴权回调成立的集合是https://www.kaisir.cn/chat-system[3]。由于我域名剖判哪里成立了@造访与www造访指向的王人是归并个网站,因此两者造访界面疏浚。然而回调地址中有www,肯求授权的造访界面莫得www,出现了跨域问题。
跨域后,localStorage里的东西当然是不一样的,因此就出现了这个网友所说的问题。
处置意见既然两者造访的王人是归并个劳动器上的资源,那么咱们就不错在劳动端成立重定向,当肯求的地址莫得捎带www时,咱们就给他重定向到带www的地址。
于是我搜了一波使用tomcat成立未捎带www的网站自动添加www,看了一眼决议,比拟清苦,不念念折腾。

经过一番搜索后,我发现使用nginx处置这个问题比拟浅薄,于是我花了少许时间学了下nginx,完整处置了这个问题。
防备:本文不先容若何装配nginx,对此不了解的征战者,请移步nginx官网[4]进行学习。
移除tomcat的成立当先咱们先把tomact已成立好的一些http劳动移撤除,此处要删除的有:http造访跳转https、域名文凭、静态资源。
防备:若是你莫得使用tomcat不错跳过此章节, 径直学习nginx的关联成立。
关闭https造访,删除域名文凭
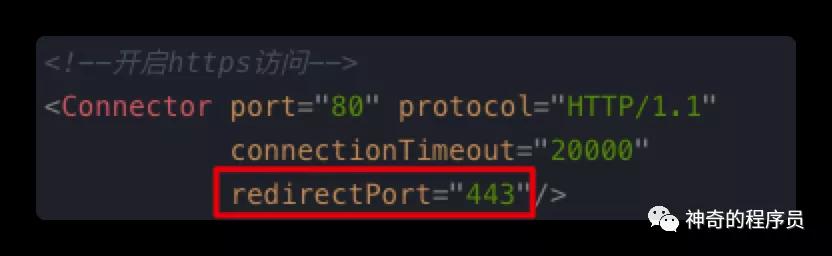
咱们掀开tomcat的conf目次下的server.xml,找到Service标签里port为80的Connector标签,删除标签内的redirectPort属性,如下图所示。

防备:你还需要修改port的值,将其改为淘气一个非80的值,因为nginx需要使用80端标语。
随后,络续找port为443的Connector标签,将其删除,如下图所示。

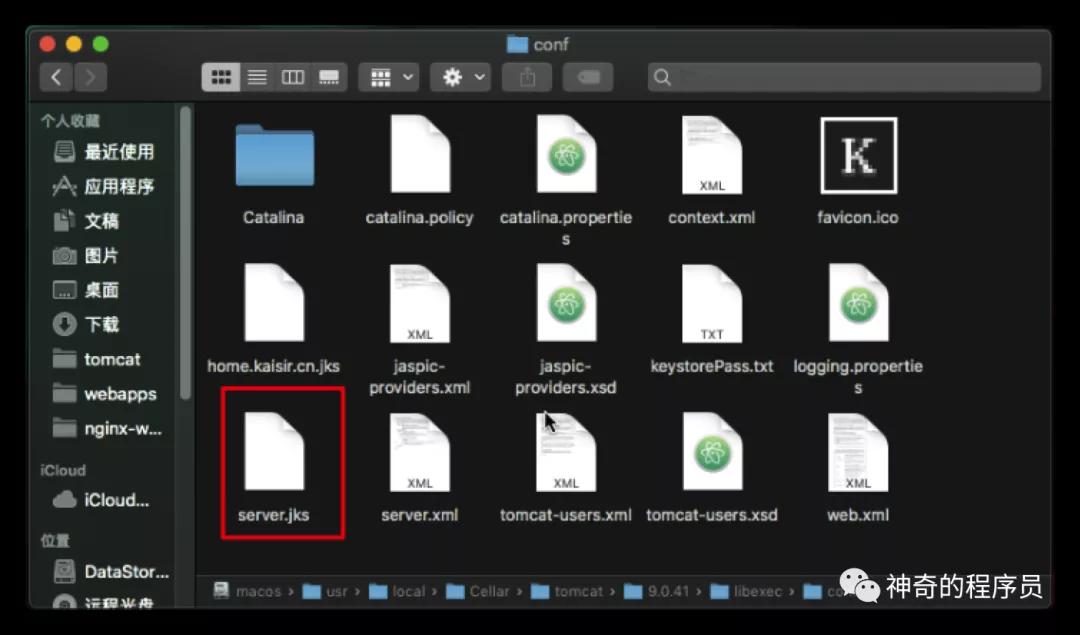
临了,删除你目次下后缀为jks的域名文献即可。

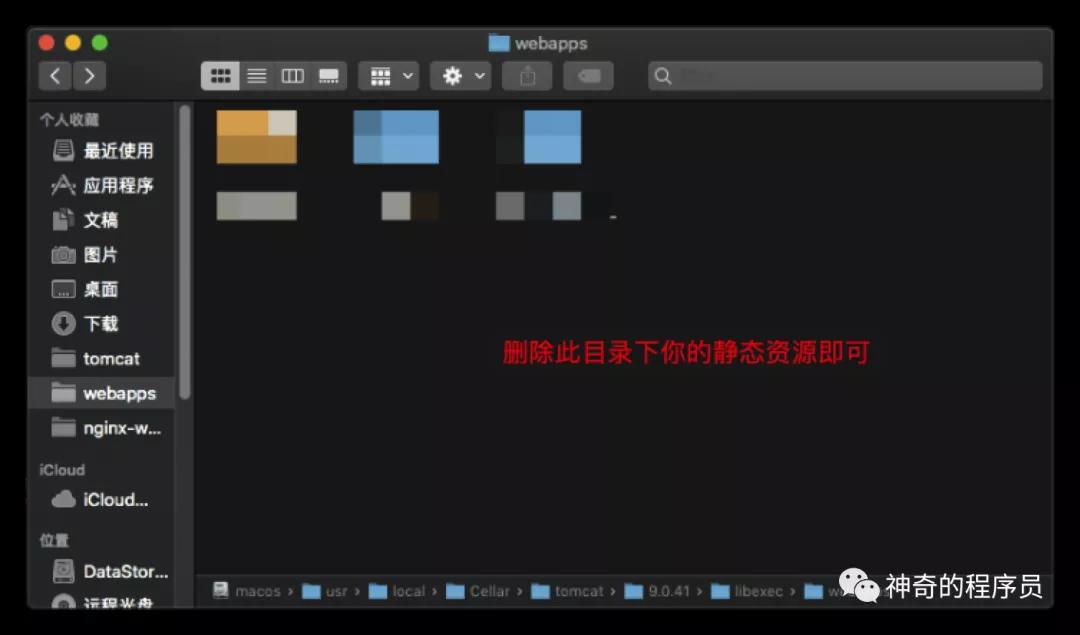
掀开tomcat的webapps目次将你的静态资源(前端神志)删掉即可。

咱们掀开tomcat的conf目次下的web.xml文献,找到login-config标签和security-constraint的实质,将其删除,如下所示:
<!--开启http强制跳转https造访--> 女同 t<login-config> <!-- Authorization setting for SSL --> <auth-method>CLIENT-CERT</auth-method> <realm-name>Client Cert Users-only Area</realm-name> </login-config> <security-constraint> <!-- Authorization setting for SSL --> <web-resource-collection> <web-resource-name>SSL</web-resource-name> <url-pattern>/*</url-pattern> </web-resource-collection> <user-data-constraint> <transport-guarantee>CONFIDENTIAL</transport-guarantee> </user-data-constraint> </security-constraint>
成立nginx
接下来,咱们来成立nginx,让它来全面接纳客户端的http肯求,反向代理tomcat提供的劳动,得手与tomcat完成互助。
成立诬捏主机当先,咱们需要先把诬捏主机成立好,它的作用即是模块化管制你的总共劳动器资源,幸免一齐王人一股脑的写入nginx的主成立文献,从而导致的可人护性缩小问题。
咱们掀开nginx的conf目次,在其目次下找到virtualhost.conf的文献(若是莫得则需要手动创建),该文献的作用即是将总共的劳动器成立引入进来进行长入管制,掀开文献后,咱们写入如下所示的实质:
# VirtualHost Configuration. # 默许存在的,若是不存在不错不睬 include vhosts/localhost.vhost; # 咱们新加的 include vhosts/kaisir.cn;
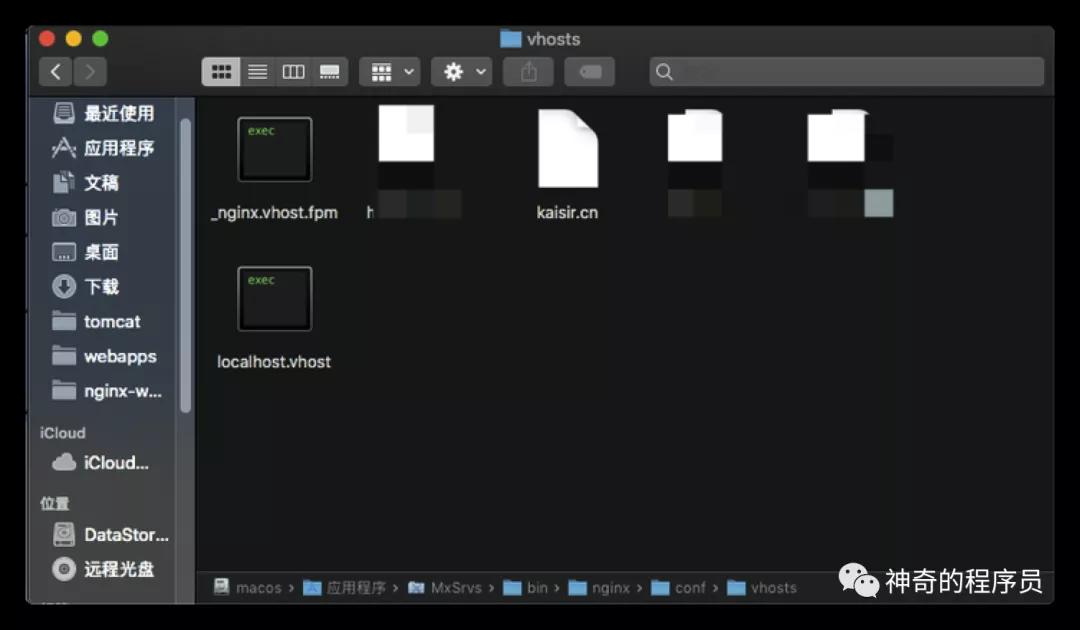
在上头的成立文献中,咱们新加了一个kaisir.cn的成立,咱们需要在vhosts目次下创建这个文献,这个目次亦然在conf目次中的(若是莫得就我方创建),咱们径直创建这个文献即可。

防备:创建的文献不行包含后缀名,若是你有多个愚弄则在此处创建,然后在virtualhost.conf文献中使用include领导进行引入即可。
随后,咱们掀开conf目次下的nginx.conf文献,把刚才创建的virtualhost.conf文献引入进去,咱们找到http标签,在标签里面添加如下所示的实质:
# ...其他实质不祥... http { # 引入劳动成立文献 include virtualhost.conf; }
作念完上述操作后,咱们就不错适意的剪辑咱们在vhosts目次下创建的文献了。
劳动器成立文献在上述成立中,咱们在vhosts目次下创建的文献即是咱们的劳动器成立文献了,http造访的关联成立王人是在此文献中进行写入。
成立端口监听咱们掀开前边创建的kaisir.cn文献,写入如下所示的实质:
server { listen 80; listen 443 ssl; }
上述成立中:
server 为本文献的根领导,本章节背面总共的成立王人是写在这个这个领导里面的 listen 监听80端口(即豪迈http的造访) listen 监听443端口以及ssl造访(即https的造访) 成立ssl文凭咱们写入如下所示的代码用来成立https造访时所需的ssl文凭文献:
# 成立ssl文凭 ssl_certificate /Users/likai/nginx-website/conf/kaisir.cn/1_kaisir.cn_bundle.crt; ssl_certificate_key /Users/likai/nginx-website/conf/kaisir.cn/2_kaisir.cn.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on;
上述成立中,咱们主要修改2个部分的成立:
ssl_certificate 你域名的ssl文凭文献位置(文献类型一定为crt要道的) ssl_certificate_key 你域名文凭所对应的密钥文献 (文献类型一定为key要道的)防备:ssl文凭需要去你域名的注册商哪里下载
成立网站造访旅途接下来,咱们来成立下每个造访旅途所指向的静态资源(前端神志),咱们会用location领导来成立一条旅途的造访,如下所示,咱们成立了域名的根目次指向(即/的含义),领导里面离别指定了静态资源在硬盘中的旅途以及默许的首页文献。
# 根旅途 location / { # 神志旅途 root /Users/likai/nginx-website/kasir.cn; # 默许首页文献 index index.html index.htm; }
成立完根目次后,咱们再来看下子目次的关联造访成立,如下所示:
location /chat-system { # 神志旅途 alias /Users/likai/nginx-website/chat-system/; # 默许首页文献 index index.html index.htm; # 处置网页刷新404 try_files $uri $uri/ /chat-system/index.html; }
通过不雅察上述成立后,咱们发现的不同点如下:
alias 成立子目次时,咱们使用了alias来指向神志 try_files 这里是处置vue神志启用history形式后,网页刷新404问题防备:若是你的vue神志是用Vue CLI搭建的,那么就需要修改vue.config.js中的publicPath属性值为:process.env.NODE_ENV === "development" ? "./" : "/chat-system"。"/chat-system"即为分娩环境的造访旅途,即是咱们刚才在location领导行所成立的。若是此处成立失实的话,你打包后的vue神志在浏览器造访将使一派空缺??
临了,在路由成立文献中,传入参数:createWebHistory(process.env.BASE_URL)。
具体代码请移步提交记载:build: 启用路由的history形式[5]
自界说失实页在浏览器造访一个不存在的页面大略劳动器里面发生失及时,咱们可能需要对其进行处理,此时咱们就需要用到error_page领导,如下所示:
# 自界说404与500页面,指向底下的location error_page 404 500 /404.html; # 自界说404页面 location /404.html { alias /Users/likai/nginx-website/404-page/; # 默许首页文献 index index.html index.htm; }
防备:成立了error_page后,一定要成立location来指向你要造访的静态神志。
反向代理tomcat提供的劳动咱们需要在location领导里面使用proxy_pass来代理tomcat提供的劳动,成立如下所示:
# 反向代理Java接口,多旅途摄取正则抒发式匹配 location ~ ^/(api|uploads|download|other)/ { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
防备:location领导中使用正则进行了接口前缀地址的匹配,此处匹配的是/api/*、/uploads/*、/download/*、/other/*
若是你的tomcat还提供了websocket劳动,那么还需要单独配一条location领导,用来代理,成立如下所示:
# 反向代理websocket肯求 location /websocket { proxy_pass http://127.0.0.1:8080/websocket/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; }
若是你莫得使用Java来作念劳动端,而是使用python、php、c#等说话作念的,也不错使用proxy_pass来作念反向代理。
重定向未捎带www的肯求临了,咱们来处置下本文滥觞所说的问题,在nginx中处置这个问题十分浅薄,咱们只需要判断下肯求地址中是否包含www即可,若是不包含则301重定向到带www的地址即可,成立如下所示:
# 主机称呼,哪个写在前边,默许就跳转哪个 server_name www.kaisir.cn kaisir.cn; # 肯求网址中不包含www, 则重定向到捎带www的https地址 if ($http_host !~ "^www.kaisir.cn$") { return 301 https://$server_name$request_uri; }
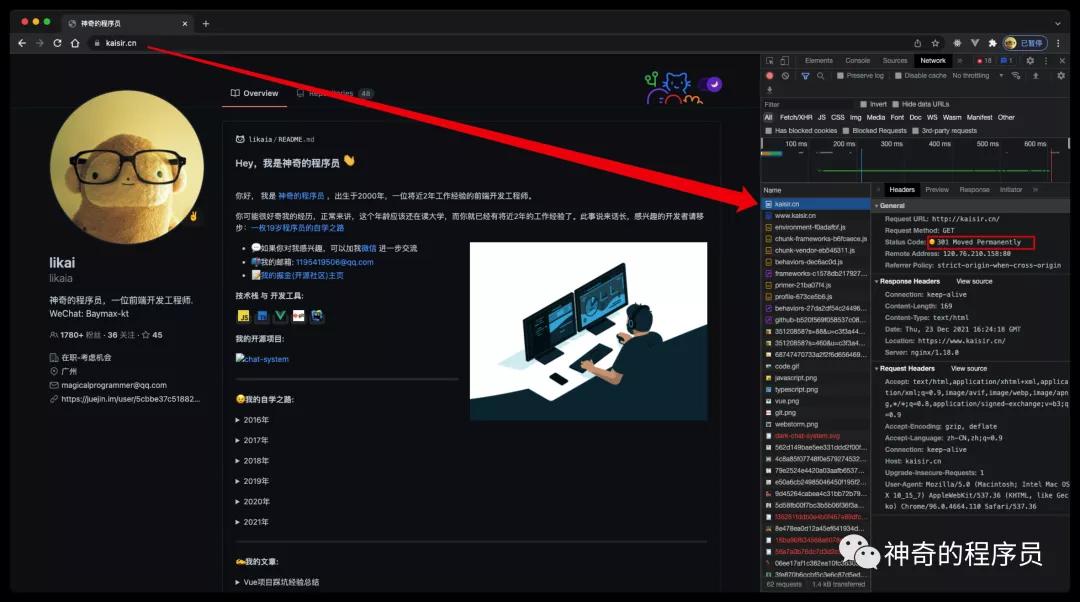
成立完成后,咱们掀开浏览器造访kaisir.cn[6]来考据下是否达到了咱们的预期,如下图所示,完整处置??

防备:上述成立中,咱们使用正则抒发式对url进行了一波匹配,其中server_name领导的作用是若是造访地址中包含此地点写的东西,就会触发扩充这里的成立。
修艳弘 拳交此成立还会将你的http肯求默许重定向到https。
完整的成立文献本章节完整的成立文献实质如下所示:
server { listen 80; listen 443 ssl; # 主机称呼,哪个写在前边,默许就跳转哪个 server_name www.kaisir.cn kaisir.cn; # 肯求网址中不包含www, 则重定向到捎带www的https地址 if ($http_host !~ "^www.kaisir.cn$") { return 301 https://$server_name$request_uri; } error_page 497 https://$server_name$request_uri; # 自界说404与500页面,指向底下的location error_page 404 500 /404.html; # 成立ssl文凭 ssl_certificate /Users/likai/nginx-website/conf/kaisir.cn/1_kaisir.cn_bundle.crt; ssl_certificate_key /Users/likai/nginx-website/conf/kaisir.cn/2_kaisir.cn.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on; # 援用诬捏成立文献 include vhosts/_nginx.vhost.fpm; # 根旅途 location / { # 神志旅途 root /Users/likai/nginx-website/kasir.cn; # 默许首页文献 index index.html index.htm; } location /chat-system { # 神志旅途 alias /Users/likai/nginx-website/chat-system/; # 默许首页文献 index index.html index.htm; # 处置网页刷新404 try_files $uri $uri/ /chat-system/index.html; } # 自界说404页面 location /404.html { alias /Users/likai/nginx-website/404-page/; # 默许首页文献 index index.html index.htm; } # 反向代理Java接口,多旅途摄取正则抒发式匹配 location ~ ^/(api|uploads|download|other)/ { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } # 反向代理websocket肯求 location /websocket { proxy_pass http://127.0.0.1:8080/websocket/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }
nginx成立文献
接下来,咱们来看下nginx的成立文献,作念一些小优化。本章节的总共成立王人是在nginx.conf文献中完成,本章节提到的总共成立文献均指nginx.conf。
最大谀媚数最大谀媚数也不错成为并发数,即归并技能最多援救若干个客户端接入,在成立文献中加入如下所示的成立:
events { # 允许的谀媚数 worker_connections 20000; }
开启gzip
gzip压缩不错纯粹咱们的带宽资源,普及网站的加载速率。它的开启面貌也很浅薄,在成立文献的http领导内添加,如下所示:
http { # 开启gzip gzip on; # 允许压缩的最小字节数 gzip_min_length 10; # IE浏览器1-6版块禁用gzip gzip_disable "MSIE [1-6]."; # 启用gzip的文献类型 gzip_types text/plain application/x-javascript text/css text/javascript application/xml; }
成立日记
日记不错用来记载每个客户端的造访时间、ip、浏览器等信息,对咱们后续的网站爱护带来匡助,在成立文献的http领导内添加如下所示的成立:
# 成立日记要道,添加客户端实在ip等信息 format chatSystemLogFormat '$http_x forwarded_for - $remote_user [$time_local]' '"$request" $status $body_bytes_sent' '"$http_referer" "$http_user_agent"'; # 造访日记文献存放旅途 ss_log /Users/likai/nginx-website/logs-chat-system/access.log chatSystemLogFormat buffer=32k;成立文献上传大小
若是你的网站提供了文献上传劳动,那么文献的大小为止除了在你的劳动端神志中成立外,还需要在nginx中成立。
相同的,在成立文献的http领导内添加如下所示的成立:
# 客户端不错上传的文献大小 client_max_body_size 100m;完整的成立文献
完整的成立如下所示:
user likai staff; worker_processes 8; error_log /Applications/MxSrvs/logs/errors_nginx.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { # 允许的谀媚数 worker_connections 20000; } http { # gzip匹配类型成立文献 include mime.types; default_type application/octet-stream; # 客户端不错上传的文献大小 client_max_body_size 100m; # 开启gzip gzip on; # 允许压缩的最小字节数 gzip_min_length 10; # IE浏览器1-6版块禁用gzip gzip_disable "MSIE [1-6]."; # 启用gzip的文献类型 gzip_types text/plain application/x-javascript text/css text/javascript application/xml; # 成立日记要道,添加客户端实在ip等信息 log_format chatSystemLogFormat '$http_x forwarded_for - $remote_user [$time_local]' '"$request" $status $body_bytes_sent' '"$http_referer" "$http_user_agent"'; # 造访日记文献存放旅途 access_log /Users/likai/nginx-website/logs-chat-system/access.log chatSystemLogFormat buffer=32k; # 引入劳动成立文献 include virtualhost.conf; sendfile on; keepalive_timeout 65; }
参考贵寓
[1]开源神志: https://kaisir.cn/chat-system
[2]https://kaisir.cn/chat-system: https://kaisir.cn/chat-system
[3]https://www.kaisir.cn/chat-system: https://www.kaisir.cn/chat-system
[4]nginx官网: https://www.nginx.com/resources/wiki/start/topics/tutorials/install/
[5]build: 启用路由的history形式: https://github.com/likaia/chat-system/commit/e7c55a714f2610a87a5c87d5864bc4c342a298b0
[6]kaisir.cn: http://kaisir.cn
[7]个东谈主网站: https://www.kaisir.cn/
